728x90
728x90
CSS 코딩을 하다가 상위 클래스에 display flex 설정해놨는데도 하위 클래스 element에 적용이 안되어있는 것을 발견했다. 코드가 충돌되어서 그런 건데, 우선관계에 따라서 적용이 안되기도 한다.
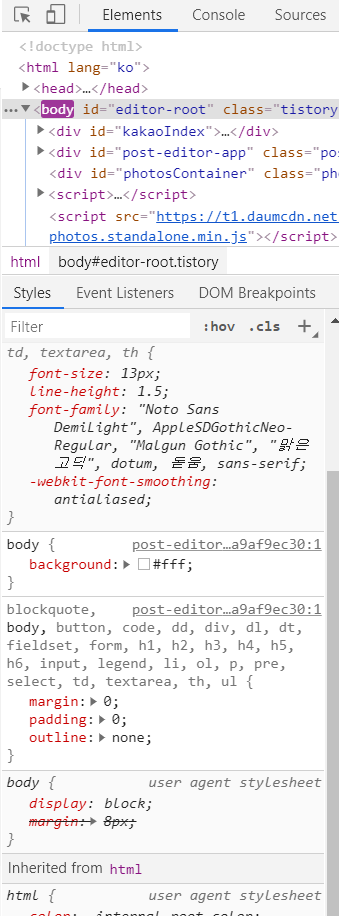
크롬에서 F12를 누르면 나오는 개발자 모드에서 ㅡ밑줄이 쳐져있는 부분이 무시된 부분이다.

위와 같은 방법으로 실제 적용된 부분을 확인할 수 있다.
코딩할 때 알 수 있는 방법은 없는지 궁금하다. 아시는 분 있으시면 댓글로 알려주시면 감사하겠습니다 :-)
728x90
728x90
'FrontEnd' 카테고리의 다른 글
| @Controller (0) | 2020.05.28 |
|---|---|
| Spring Tools 4 : run 안될 때 (eclipse there are no recent launches error) (0) | 2020.05.28 |
| Using Slick slider while coding JS (0) | 2020.03.12 |
| JavaScript의 특징, 다른 프밍 언어들과의 차이점 (0) | 2020.03.03 |
| 퍼블리싱과 개발의 차이 (0) | 2020.02.28 |


댓글